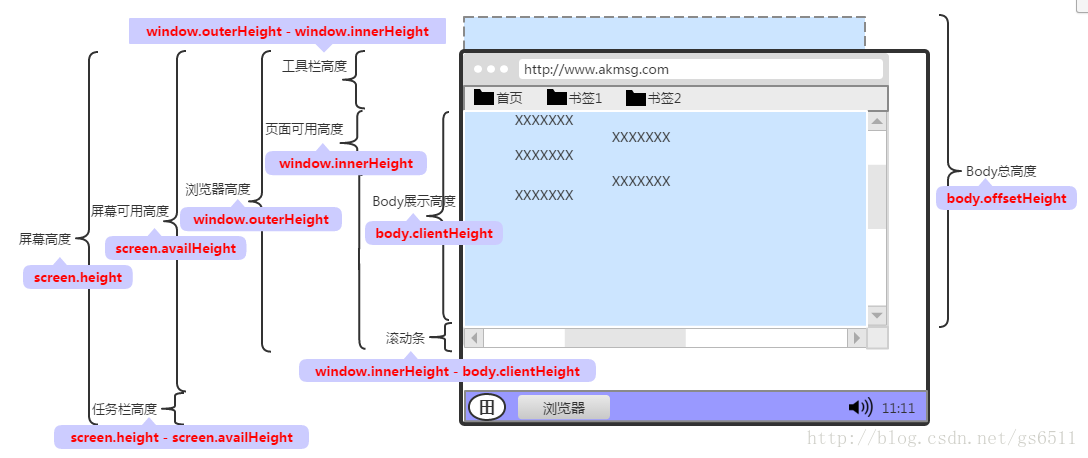
7种Height的比较:screen.height, screen.availHeight, window.innerHeight, window.outerHeight, document.b... - 简书

if (navigator.appVersion.substring (0,1) > 3) { var x1 = screen.availWidth - 10; var y1 = screen.availHeight-30;} else{var x1 = 800; var y1 = 600;} | Greathumour | Tribe Tapes