
Build a Dynamic Box Shadow CSS Code Generator with Live Preview Editor in Browser Using JavaScript & HTML5 - ProCodeStore

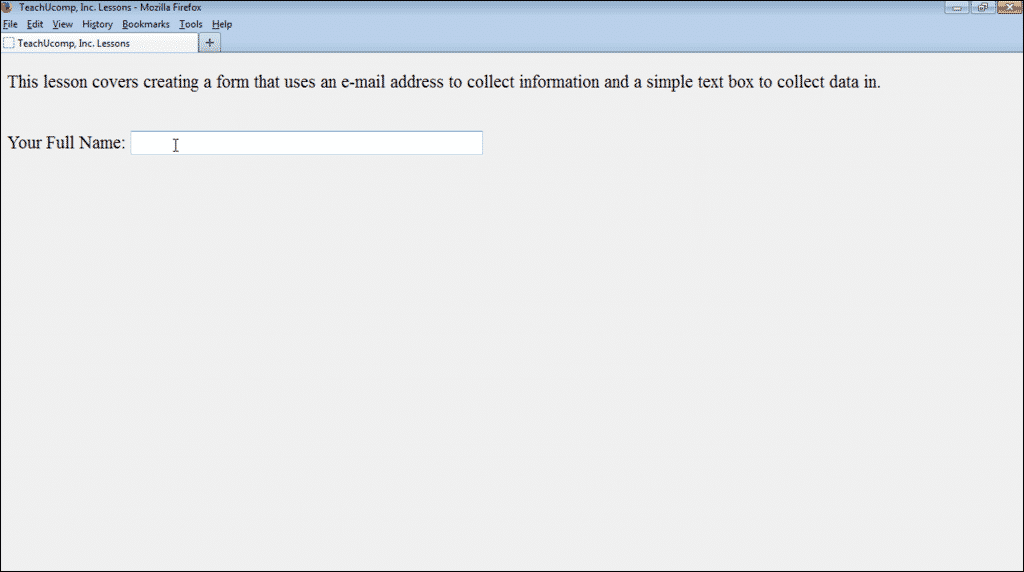
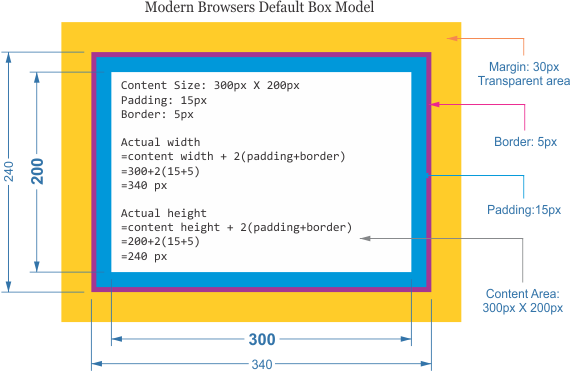
Pirple - How would you create this box with HTML and CSS? It is a 100px square, and the border is 5px wide. #css #css3 #CascadingStyleSheet #CascadingStyleSheets #html #html5 #xhtml #dhtml #htmlcss #

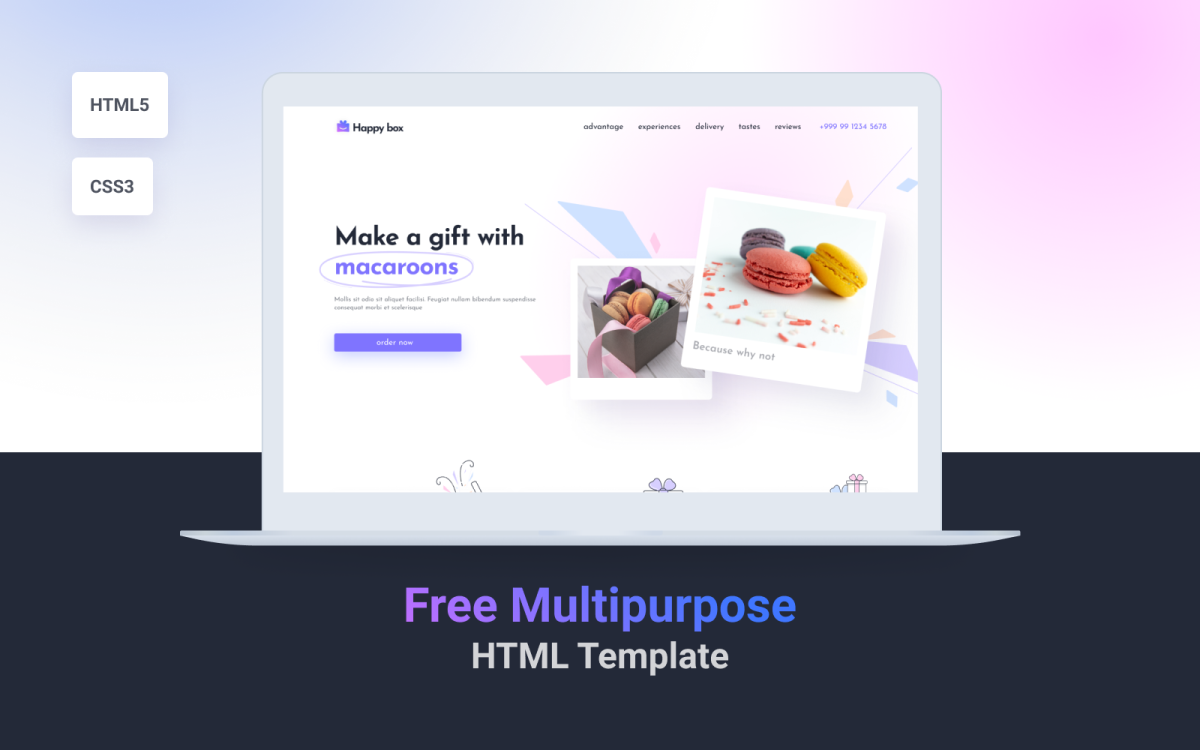
Host Box v1.0 – HTML5 Landing Page Template Free Download - Free After Effects Template - Videohive projects