Angular Bootstrap Collapse Component | Angular Bootstrap 4 Tutorials | Angular Bootstrap Tutorial - YouTube

Setting up EVE-NG for ALL level studies, includes multiple vendor node support, an absolutely amazing study tool to check out ASAP! – The DEVNET GRIND!
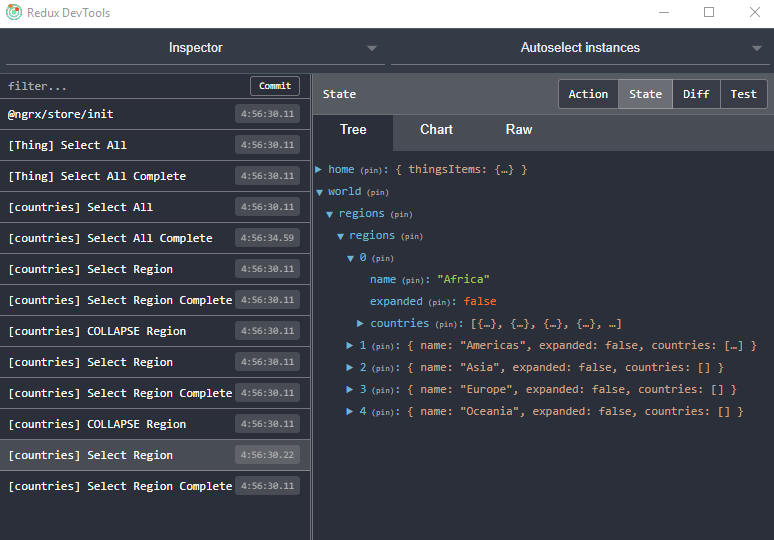
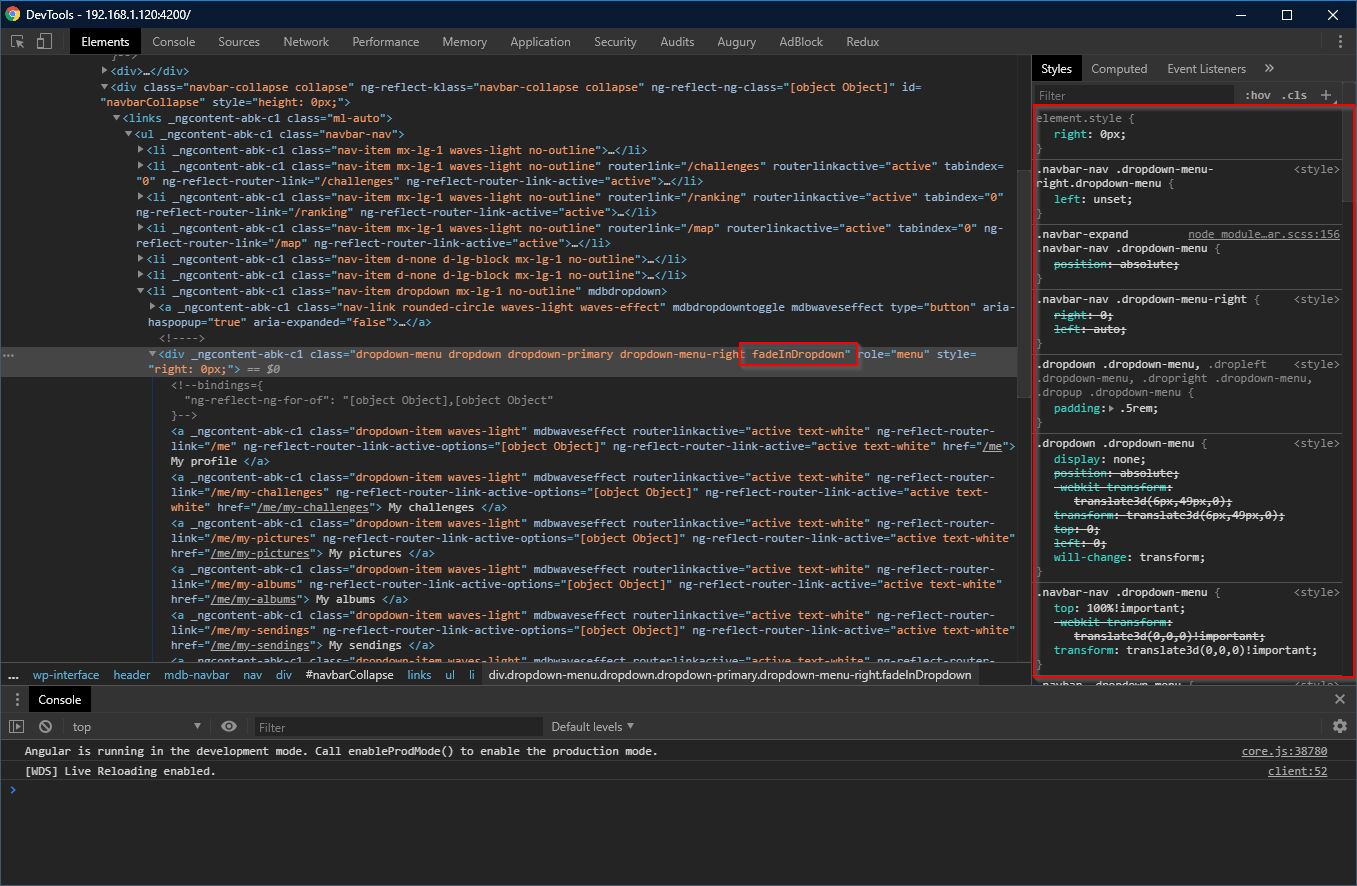
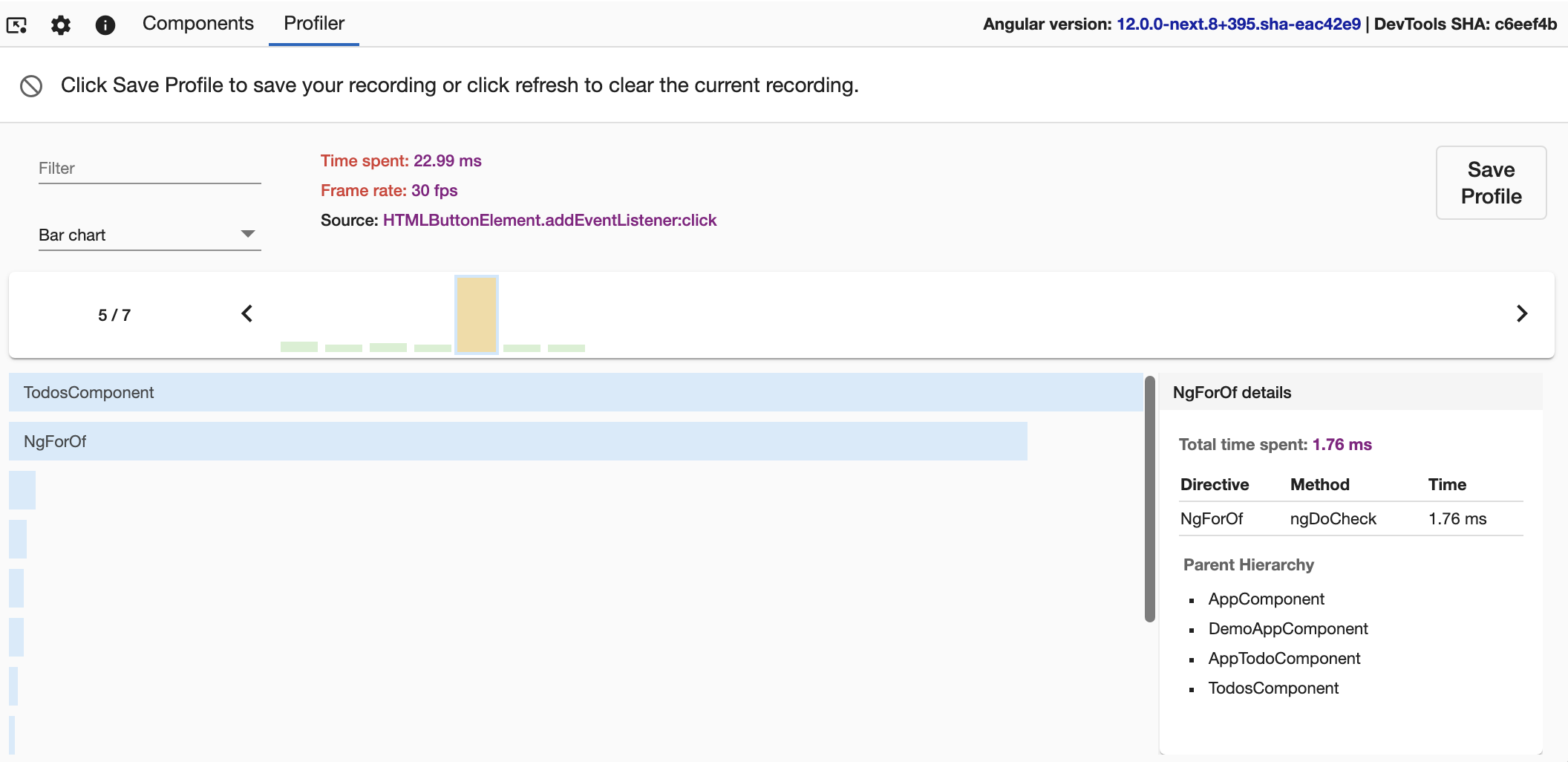
NgFor with animations displays incorrectly if NgFor array elements are reordered in-place · Issue #18847 · angular/angular · GitHub