How to dynamically position popper with caret offset? · Issue #519 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow
Tooltip.js: offset is never set (either with "offset" or "modifiers") · Issue #328 · floating-ui/floating-ui · GitHub

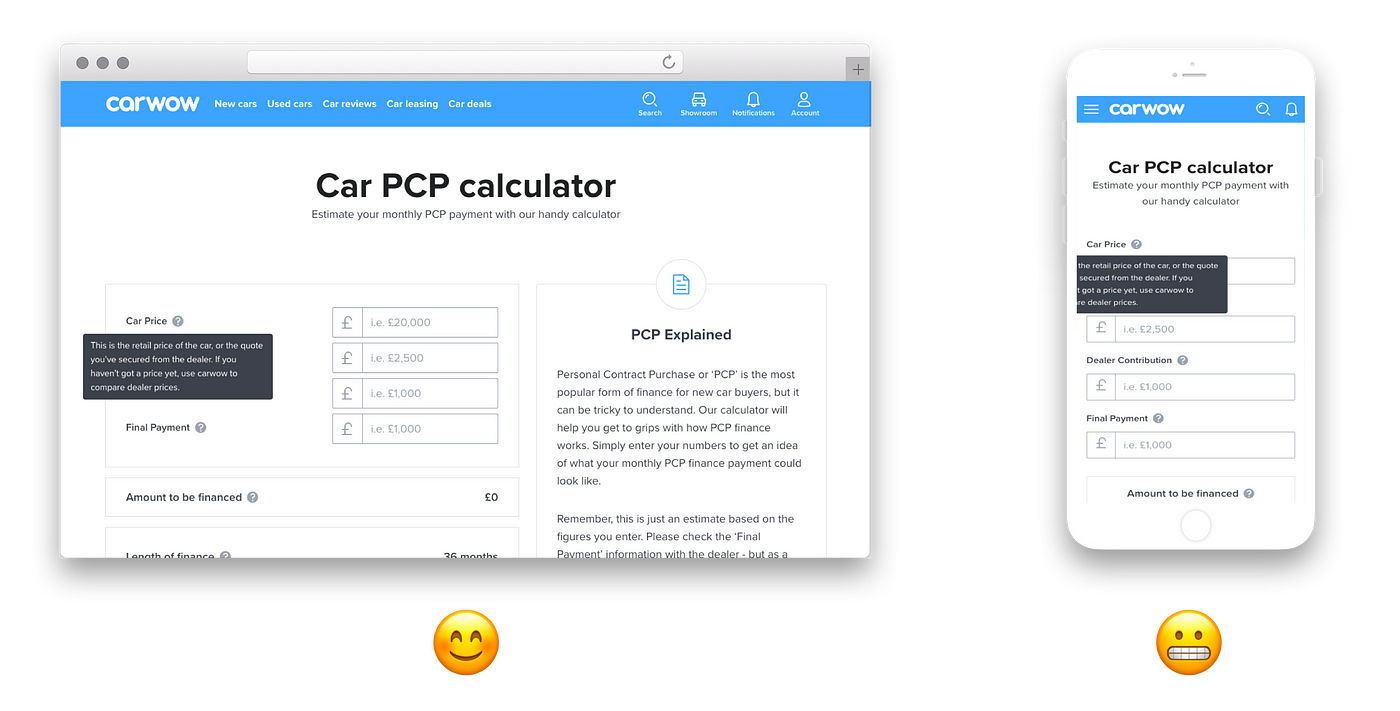
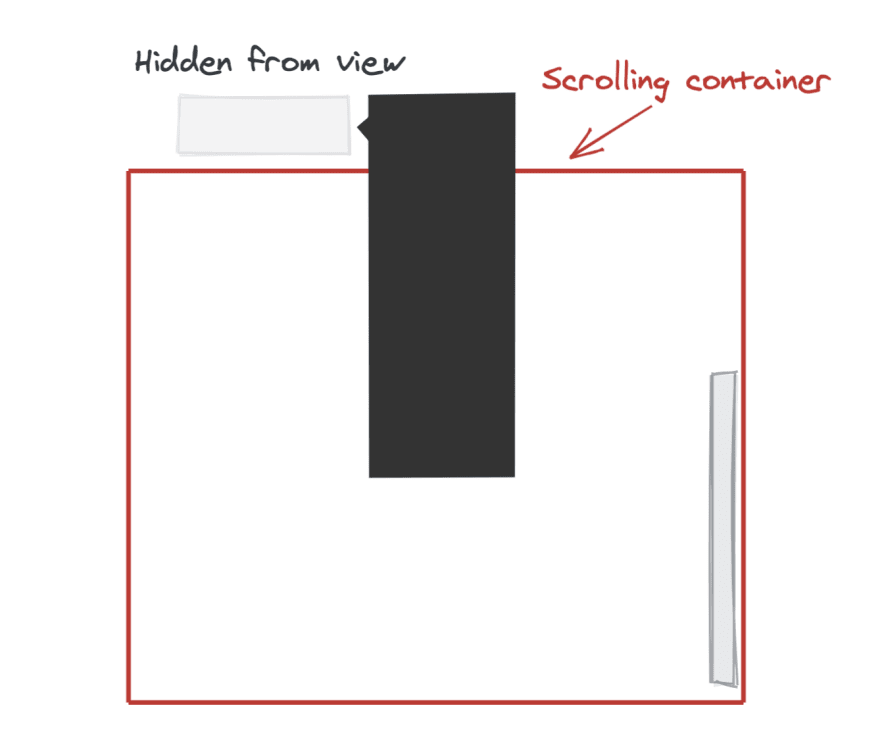
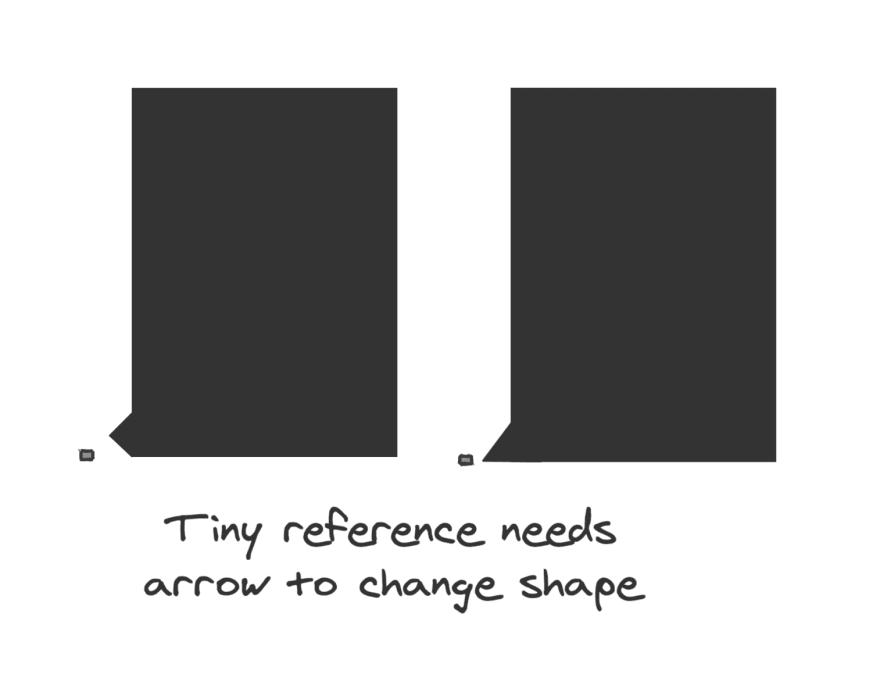
Building a simple tooltip component that never goes off screen | by Vincent Navetat | carwow Product, Design & Engineering | Medium










![Tooltip] Allow placement to be below cursor · Issue #14270 · mui/material-ui · GitHub Tooltip] Allow placement to be below cursor · Issue #14270 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/3165635/93709609-cda6e600-fb3f-11ea-9540-621ff887238e.gif)







![Tooltip] Allow placement to be below cursor · Issue #14270 · mui/material-ui · GitHub Tooltip] Allow placement to be below cursor · Issue #14270 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/3165635/93709606-caabf580-fb3f-11ea-8377-9b3fda0e4439.gif)