
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms

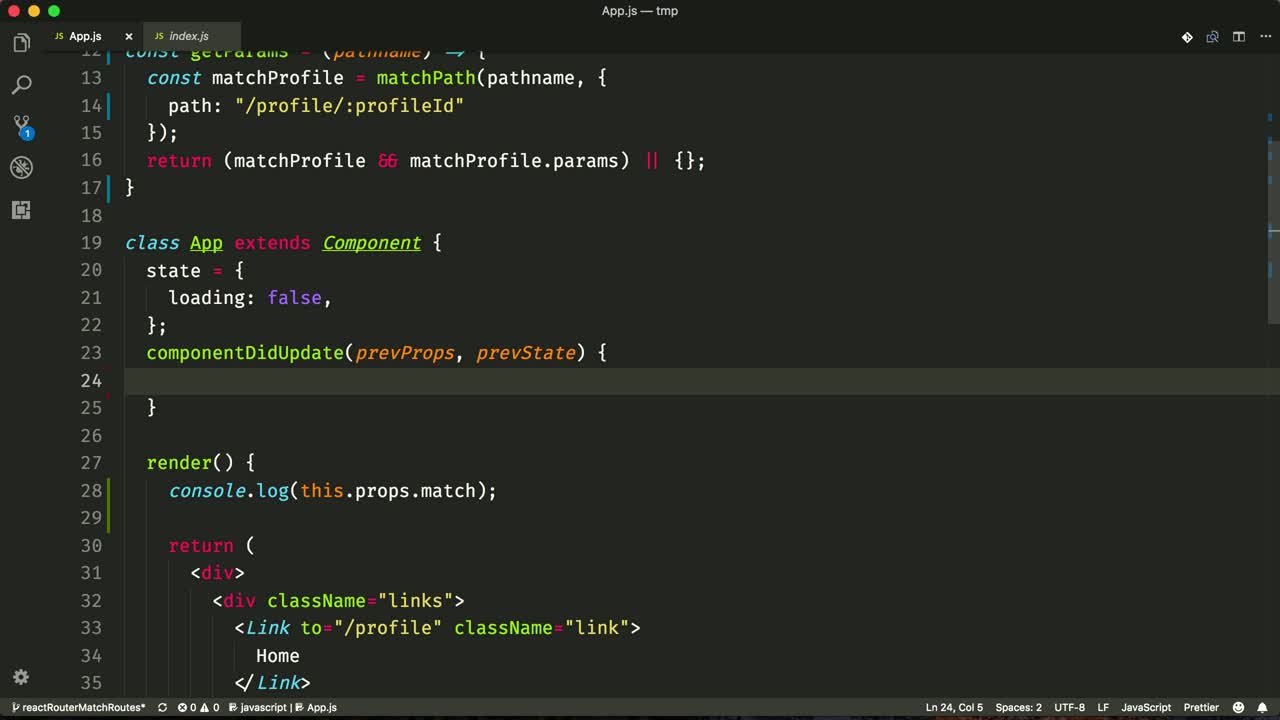
Storybook 6.4.0-rc.5 Cannot use with react-router 5 - TypeError: pathname. match is not a function · Issue #16739 · storybookjs/storybook · GitHub


![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)